- etiqueta meta viewport. HTML5 introdujo un método para permitir el control de la ventana gráfica, a través de esta
<meta>etiqueta. Se debe incluir el siguiente<meta>elemento de ventana gráfica, en el archivo html dentro de:
<head><meta name="viewport" content="width=device-width, initial-scale=1.0"> </head>Esto le da al navegador instrucciones sobre cómo controlar las dimensiones y la escala de la página.La width=device-width parte establece el ancho de la página para seguir el ancho de la pantalla del dispositivo (mobile, tablet, desktop, etc).La initial-scale=1.0 parte establece el nivel de zoom inicial cuando el navegador carga la página por primera vez.El viewport del navegador es el área de la ventana en donde el contenido web está visible. Generalmente no es del mismo tamaño que la página renderizada, en donde se brindan barras de desplazamiento para que el usuario pueda acceder a todo el contenido.
MOBILE FIRST
«Mobile First» es un concepto simple: diseñar pensando en los móviles primero. En el cual debemos comenzar siempre centrándonos en los dispositivos con pantallas más pequeñas y generalmente con menor ancho de banda disponible para la navegación.
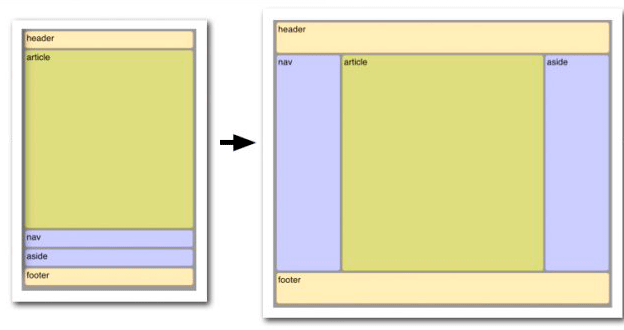
En un móvil no cabe toda la información y no tiene sentido que un usuario deba hacer un scroll casi infinito hasta encontrar aquello que resulta de importancia.En Mobile First el diseño irá de menos a más; acomodando los elementos de diseño e información de tal manera que el layout (esquema de distribución) se adapte a las necesidades de cada anchura de pantalla.
RESPONSIVE WEB – DISEÑO ADAPTABLE
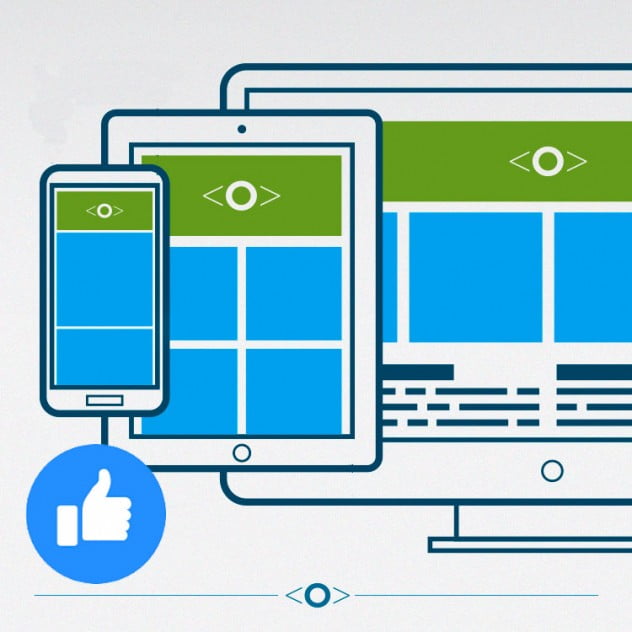
El uso de dispositivos móviles para navegar en la web está creciendo constantemente, y estos deben estar optimizados para ser visualizados en sus diferentes resoluciones de pantalla. A menudo, la mayoría de los dispositivos están restringidos por el tamaño de visualización y requieren de un enfoque diferente del modo en que se muestra la disposición del contenido en la pantalla.
Existe una cantidad de diferentes tamaños de pantallas en los teléfonos, tablets, escritorios, consolas de juegos, TV , etc. Estas están siempre cambiando, de modo que es importante que el sitio web se pueda adaptar a cualquiera de sus tamaños , hoy o en el futuro.Diseño web adaptable, originalmente definido por Ethan Marcotte en A List Apart, responde a las necesidades de los usuarios y los dispositivos que estén usando. Los cambios de diseño según el tamaño y las capacidades del dispositivo. Por ejemplo, en un teléfono los usuarios deberían ver el contenido que se muestra en una única columna; una tablet puede mostrar el mismo contenido en dos columnas.
Toda web tiene que estar maquetada siguiendo los principios del responsive design. Un diseño adaptable se basa en cambiar la apariencia de la web (tanto el contenido como su distribución) en función del dispositivo desde el cual se accede. No se debe confundir con tener una versión de la página para cada dispositivo, sino que con la misma maquetación HTML y con el mismo código CSS asociado, el diseño varía en función del dispositivo. Y es aquí donde entran las media queries. El concepto no es 100% nuevo de CSS3, sino que tiene su punto de partida en los Media Types.
¿Qué es un media type?
Los media types permiten indicar una serie de estilos que se aplicarán según el tipo de medio.Los media types más típicos son:- all: para todo (valor por defecto).
- print: en la vista previa de impresión y a la hora de imprimir.
- screen: para las pantallas de ordenador.
- tv: para televisores.
¿Qué es un media Query?
Las media queries son propias de CSS3 y vienen a extender a los media, utilizando un media type con una serie de expresiones relacionadas con las características del dispositivo desde el cual se accede a la web. Las media queries dan como resultado verdadero o falso. Si el resultado es verdadero, se leen las reglas CSS de su interior, si es falso no. Las media queries dejan que la presentación del contenido se adapte a un rango específico de dispositivos de salida sin tener que cambiar el contenido en sí.Ejemplo :
body{ background: #fff;}
@media(min-width:60rem){
section{flex-direction: row;}
article{ width: 33%;}
body{ background: yellow;}
}
Esta media query significa, cuando el ancho de pantalla tenga un ancho a partir de 60rem (960px) se lee el código encerrado dentro de las llaves que abren y cierran la media query. Hará que si el fondo es blanco, a partir del tamaño de pantalla de 60rem, se modifica su fondo en amarillo, la sección hará que sus elementos flexibles se muestren uno a continuación del otro, horizontalmente, a lo largo posicionándose en fila y que los artículos tengan un ancho del 33%.
| Links útiles || Unidades de medida en CSS|
Las medidas en CSS se emplean para definir la altura, anchura y márgenes de los elementos y para establecer el tamaño de fuente del texto. Todas las medidas se indican como un valor numérico entero o decimal seguido de una unidad de medida.CSS divide las unidades de medida en dos grupos: absolutas y relativas. Las medidas relativas definen su valor en relación con otra medida, por lo que para obtener su valor real, se debe realizar alguna operación con el valor indicado.
Las unidades absolutas establecen de forma completa el valor de una medida, por lo que su valor real es directamente el valor indicado.
Nos referimos a píxeles (px) como una de las unidades absolutas, porque siempre tienen el mismo tamaño, independientemente de cualquier otra medida. No es una unidad escalable: no guarda relación con la medida de fuente de su contenedor o del contenedor root.
Por otro lado disponemos de unidades relativas, que lo son respecto al tamaño de fuente, font-size o a la ventana actual (viewport). Entre las que utilizaremos las unidades de medida rem y porcentaje (%).
Porcentajes
La unidad de medida porcentual es la que se usa por defecto en los elementos HTML en donde de manera predeterminada cada elemento de bloque usa un ancho del 100%, es por eso que cuando achicamos la ventana del navegador con una página que no tenga estilos, la página se adapta, ya que siempre usará el ancho total visible. Pero nosotros podemos utilizar los porcentajes de una manera más avanzada tratando de generar layouts mas complejos (esquema de distribución de los elementos dentro un diseño).
Supongamos, por ejemplo, que hay un main que contiene elementos de la página y, según el diseño, este elemento debiera medir 1200 pixeles. En lugar de usar esa medida en pixeles, es conveniente usar una medida en porcentajes, en donde el máximo ancho del elemento sean esos 1200px que en rem son 75:- CSS
main {
margin: 0 auto;
width: 90%;
max-width: 75rem;
}Con estas 3 propiedades de CSS conseguimos que a) El elemento se centre,b) tenga un ancho del 90% de la ventana y c) su ancho nunca sea superior a 75rem.
El uso de los porcentajes también lo podemos llevar a elementos interiores del layout, en donde, por ejemplo, podemos asignar a la columna principal de contenido y a la barra lateral unas medidas de ancho del 70% y el 30% respectivamente, haciendo que sean completamente adaptables al tamaño de su elemento contenedor.
Rem
La unidad rem viene de Root EM, que es igual al font-size del elemento root, que en HTML sería el elemento <html>.
Es una medida relativa no a su elemento padre, sino al contenedor principal html. Esto significa que si el elemento HTML tiene un tamaño de fuente de 16px (como es por defecto), entonces 1rem, sería igual a 16px, y si queremos aplicar un tamaño basado en rem a cualquier elemento de la página, no importará cual sea el tamaño de fuente que tenga asociado ese elemento, ya que 1 rem siempre será igual a 16 pixeles a no ser que se modifique el elemento raíz.
Usar rem nos permite cierta estructura para poder definir ciertas partes del layout, pero al mismo tiempo nos entrega cierta escalabilidad para respetar las configuraciones de cada usuario.
La propiedad Flexible Box, o flexbox, de CSS3 es un modo de diseño que permite colocar los elementos de una página para que se comporten de forma predecible cuando el diseño de la página debe acomodarse a diferentes tamaños de pantalla y diferentes dispositivos.
Para muchas aplicaciones, el modelo “caja flexible” produce una mejora sobre el modelo “bloque” porque no utiliza la propiedad float, ni hace que los márgenes del contenedor flexible interfieran con los márgenes de sus contenidos.
Muchos diseñadores verán que el modelo “caja flexible” es más sencillo de utilizar. Los elementos“hijos” de una “caja flexible” pueden colocarse en cualquier dirección y pueden tener dimensiones flexibles para adaptarse al espacio visible. Posicionar los elementos “hijos” es más sencillo, y los diseños complejos pueden hacerse más fácilmente y con código más limpio, ya que el orden de visualización de los elementos es independiente del orden que estos tengan en el código fuente. Esta independencia afecta intencionadamente únicamente a la representación visual, dejando el orden de distribución y navegación a lo que diga el código fuente.
Lo que caracteriza un diseño flexible es su habilidad para alterar el ancho y alto de sus elementos para ajustarse lo mejor posible al espacio disponible en cualquier dispositivo. Un contenedor flexible expande sus elementos para rellenar el espacio libre, o los comprime para evitar que rebasen el área prevista.