Un prototipo es una primera versión de cómo va a ser un producto, y se construye para poder evaluar si tiene las características que deseamos.
En informática un prototipo es un sistema que está limitado de alguna forma, esto es, que le falta algo. Existen dos modelos de los mismos:
De baja fidelidad: Está hecho de papel o de forma que queda claro que no es el sistem real.
De alta fidelidad: Tiene el aspecto y funciona (en parte) como un sistema acabado, pero internamente le faltan cosas.
En el taller trabajaremos con unos prototipos de baja fidelidad llamados prototipos de papel.

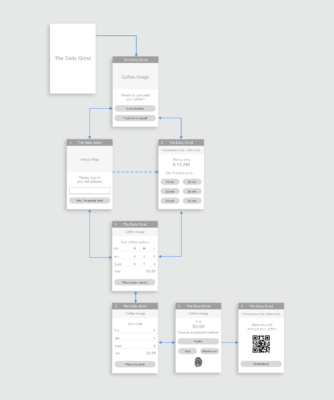
Prototipos de papel
Un papel representa una pantalla del sistema y están dibujados los elementos que aparecen
en la pantalla. Permite realizar cambios fácilmente porque su elaboración no es muy costosa.
Se pueden usar notas Post-It para simular menús desplegables y otras hojas para simular
partes de la pantalla que cambian.
En un prototipo hay que mostrar datos reales, coherentes entre sí para que la persona
con la que se pruebe el prototipo pueda imaginarse cómo será en realidad.

Testeo y evaluación
Cuando se evalúa con un usuario, se le pide que indique dónde pulsaría o qué acciones haría
para llevar a cabo una tarea concreta, y según va pulsando una persona hace de «computadora»
cambiando la pantalla por la que el sistema mostraría al usuario según sus acciones (ejemplo ).
Al evaluar un prototipo de papel, aunque no están todos los detalles que sí estarán
en el sistema ya terminado, se pueden evaluar aspectos como los siguientes:
- ¿El diálogo es simple?
- ¿Cómo se interpretan los elementos de la pantalla?
- ¿Se encuentran agrupados los elementos relacionados?
- ¿Hay muchos o pocos elementos en la ventana?
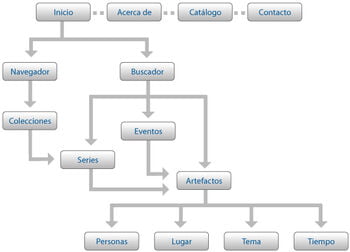
Mapas de navegación
Un mapa de navegación representa todas las pantallas distintas del sistema y cómo se puede navegar entre ellas, esto es, con qué otras pantallas está conectada cada pantalla.

Cada pantalla se representa con una caja.
En la caja está el nombre y, opcionalmente, una representación gráfica de la pantalla.
Las transiciones entre pantallas se representan por medio de flechas.
No es necesario ser exhaustivo en la representación de las transiciones, puede optarse
por representar únicamente las más relevantes en el caso de que haya muchas transiciones.