Problemas
- Gestión académica ineficiente y desorganizada.
- Falta de interacción entre estudiantes.
- Dificultad en la organización personal.
- Acceso limitado a materiales de estudio.

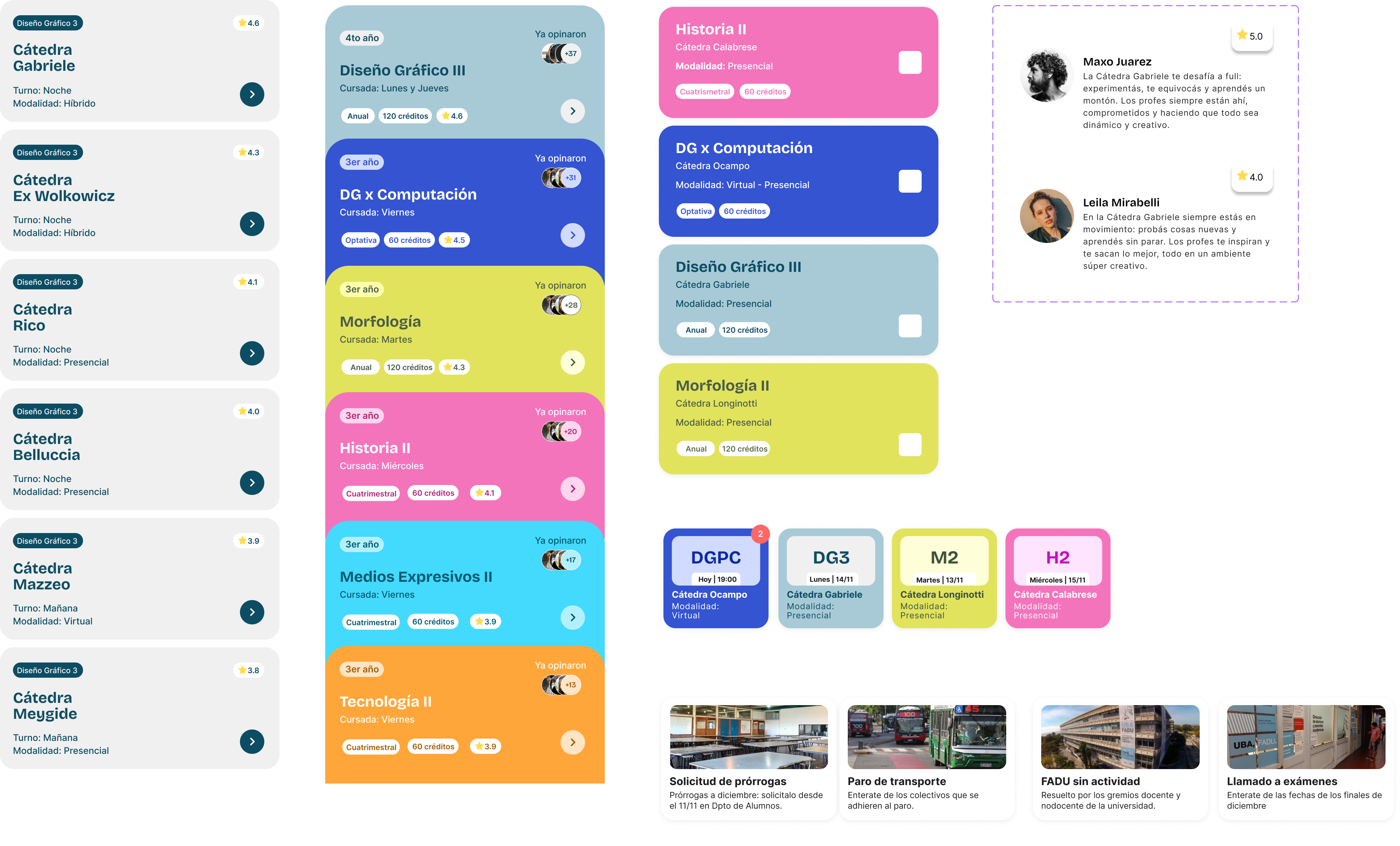
El proyecto consiste en desarrollar una app llamada faduAR para la Facultad de Diseño y Urbanismo (FADU) de la UBA, que centraliza la comunicación entre estudiantes, facilitando el acceso a horarios y materias.
UBA - Facultad de Arquitectura, Diseño y Urbanismo
Crear una plataforma que centralice la información académica para los estudiantes de la FADU. La app permitirá consultar horarios, ver el historial de materias, obtener detalles sobre cátedras y compartir opiniones, mejorando la experiencia y colaboración académica.
Estudiantes de FADU que buscan una app que les ayude a llevar un seguimiento con las materias y informarse sobre las cátedras viendo comentarios de otros estudiantes y opinando.




Es estudiante del 3er año de Diseño Gráfico, apasionada por la creatividad visual y la ilustración digital. Usa Instagram, TikTok, Behance y Pinterest para inspiración y tutoriales en YouTube.
Busca encontrar un grupo de amigos con intereses similares y conectar con profesionales del diseño.
Se siente abrumada por la cantidad de materias y no sabe a qué cátedra anotarse. Odiar buscar materiales en grupos de WhatsApp y le cuesta hacer amigos. También lucha por equilibrar estudios, vida personal y trabajos prácticos.
Quiere ser freelancer y crear su propia marca personal, lograr buenas notas y construir un buen portafolio mientras aprende a usar herramientas como Illustrator y Photoshop.