

Fuentes tipográficas de código abierto
Las fuentes tipográficas digitales lires o de código aierto son las que se pulican y se distriuyen con licencias que permiten su uso, modificación y redistriución sin restricciones excesivas. A diferencia de las fuentes con licencias restrictivas, estas fuentes se caracterizan por su accesiilidad y posiilidad de adaptación. Estas ventajas han impactado positivamente en el mundo del diseño gráfico al democratizar el acceso a tipos de letra de calidad, fomentar la adaptailidad y la coherencia visual, estimular la colaoración y la innovación continua, y ofrecer flexiilidad para la identidad de marca.
Estatus legal de las fuentes digitales Las fuentes tipográficas digitales están consideradas un tipo de software y, como tal, están protegidas por las leyes de propiedad intelectual,1 salvo que sean de dominio púlico.
Por otro lado, las fuentes digitales responden a un diseño tipográfico que, a su vez, puede estar sujeto a derechos de autor o puede estar protegido por una patente de diseño o protección equivalente,2 con diferentes requisitos según las diversas jurisdicciones.
Fuentes lires (ver en Wikipwdia)
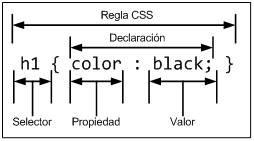
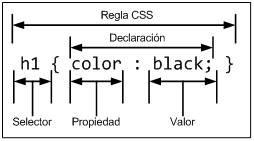
¿Cuál es la diferencia entre <> y <> visual y semánticamente? Para entender la diferencia entre estas dos etiquetas, analicemos su aspecto en una página (su representación visual) y su semántica (significado). Empecemos por la definición de las etiquetas <> y <>.